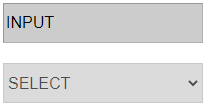
非活性状態のinputとselectを同じ色で表示しようとした際、何故かselectだけcssで指定した色にならないという事象が発生。
/* 非活性時 */
select:disabled, input:disabled {
color: black;
background-color: #ccc;
}両方とも文字色は黒。背景色グレーに設定。
開発者ツールで確認したところ、スタイルは反映されているのだが、selectだけ文字色も背景色もやや薄く見える。
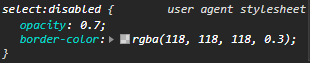
色々調べた結果、user agent stylesheetが原因だと判明。
こんなスタイル設定した覚えがないぞ?と思ったのだが、どうやらブラウザごとにデフォルトで反映されるスタイルシートが用意されているらしい。
ここでopacityを設定しているせいで透過され、色が薄くなっていた。
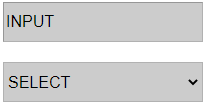
ということで透過されないよう明示的にopacityを1に設定することで解決した。
/* 非活性時 */
select:disabled, input:disabled {
color: black;
background-color: #ccc;
opacity: 1;
}